It’s Sunday; I’m playing with my music collection, content as a fed-and-burped babe. Allow me to explain.
I realized last night that, in tracking my shifting musical tastes via my Last.fm Pro account, I’m basically remaking “Pardon My Icons,” the creative project I launched on this very website in 1995, back when it was still at a tilde address (it did not become zeldman.com until ’96), and which first brought my work to the attention of other creatives who were also discovering the early web and making it their own.
Me, collage, and music
Although I was not serious about it, I started making collage art when I lived in Washington DC in my 20s.
Back then I was serious about composing and producing. I used an Akai 12-track recorder, a rack of synth modules commanded by my Yamaha DX7 with a custom E! card, and a PC running Personal Composer MIDI, arranging, and composition software. I also had an old Selmer Bundy flute, an African reed instrument whose name I forget (and whose “reed” turned out to be a dried locust carcass, as I would discover, to my horror, when the instrument broke), Fender amps, mics, and a variety of percussion instruments with which I made music in my Washington, DC-based recording studio. But that’s a whole ’nother story.
I did not expect to earn a living as a composer, and in that negative expectation I was more than amply fulfilled.
So I scrounged up a day job at a local advertising agency as a naively optimistic copywriter.
And a night job as a stringer for The Washington Post’s Arts section.
Music journalist by night
The paper’s arts section editor in those days was named Richard. I’d gotten his attention without soliciting it after creating “Khz” for City Paper. Khz was my weekly music column. I covered the emerging go-go and hardcore scenes, as they were what was happening in DC, and the whole country would soon be listening. Naturally, the Post made me stop writing about that interesting and relevant stuff, and instead paid me $40 per to crank out anodyne concert reviews of mainstream artists like Kenny Rogers when their tours came through DC. (I was comped to the ticket but paid my own travel and gas out of the 40 bucks.)
I typically had 30 minutes from the time the headliner started to call in my review, which meant I had to write it in my head while watching the beginning of the performance, then run to a pay phone booth (kids, ask your parents) and dictate it aloud to someone on the copy desk, before the concert had even begun to build up a head of steam. This wasn’t fair to the artists. I did the best job I could under the circumstances, taking pride in how quickly I could structure and ship a news story. Richard fired me before I could quit, but that, too, is another story.
Most importantly at that time, I lived with a girlfriend. She was an artist and architect who had left that career to study computer programming. We were social (many friends, drinking was often involved), and serious about our art—which, in my case, was music, even if I earned my living writing concert reviews and crafting passable but hardly brilliant ads.
Through all of those ups and downs, and to the side of those major efforts, I kept at the collage for years, putting in several hours a night making the things. When each was finished—and deciding that any art product was finished was damned tough for my restless young mind—I would carefully frame it behind glass, and mount it on the walls of our apartment.
Was it art? Just a hobby? Who knows? It made me happy.
And then gradually, as I put more effort into my music and ad careers, I set the collage-making aside, for a time.
New career in a new town

Ten years later, I was a New York art director and copywriter, two years sober, and no longer in that same romantic relationship. That’s okay, I was in a new one.
I’d packed my music studio equipment—now obsolete because Akai stopped making the proprietary multitrack tape format that their 12-track unit ran on—in a storage unit. Eventually I’d give away all that music and recording equipment (keeping only the multitrack masters), but that, too, is another story.
Cutting-edge for a day
Then in 1995, one of our ad clients asked the agency if we could make them a website. Like many of you, we lied and said, sure. And then we figured out how to actually do it.
The client was Warner Bros., the project was “Batman Forever,” our visionary client was Donald Buckley, my partners were Steve McCarron, Alec Pollak, and Doug Rice, and the website was a huge hit, attracting half the people who visited the early web. (Alec’s “Flashback 1995: batmanforever” shares screenshots, which are great, although they cannot convey what a breakthrough the site was in March, 1995.)
With 3 million people using the web in 1995, the site got 1.5 million visits a day for over a year. Not bad.
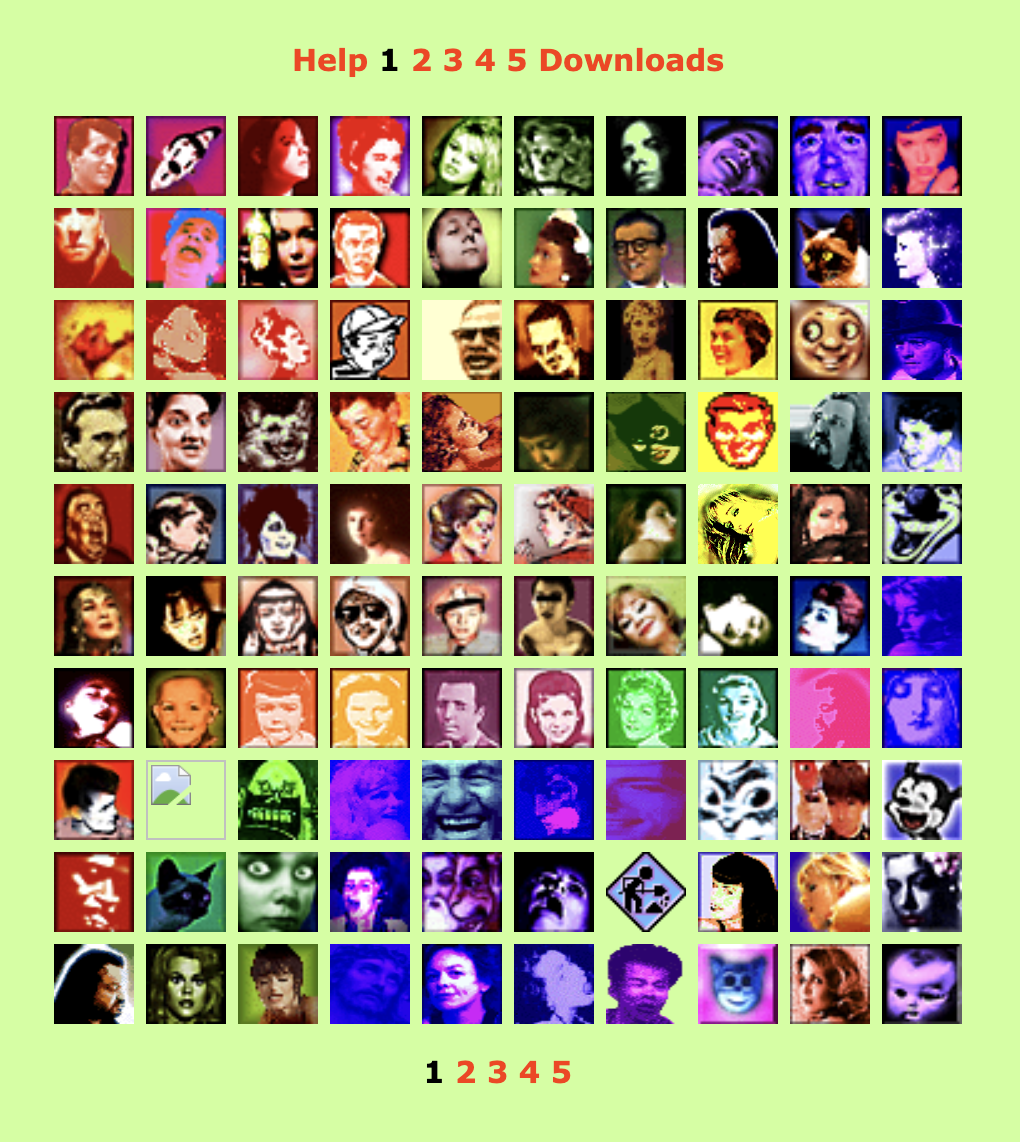
Pardon my icons (1995)

I immediately set to work creating a personal site (this one), and Pardon My Icons was one of its first “entertainments.”
As is often the case with my creative efforts, I made these tiny, Warhol-inflected bits of art as a protest against what I saw as the mediocrity of the icons in general use on that early, early web.
(Similarly, my friends and I would later start The Web Standards Project in protest against the dumb ways most folks were being told to create websites, e.g. using proprietary tags instead of W3C and ECMA standards, because browsers didn’t properly support those. Having lost access to my musical master tapes because I’d invested in Akai’s non-standard and eventually discontinued tape format, I was kind of keen on not letting the internet fall victim to the same kind of nonstandard f*ckery. But that, too, is another story. We are gathered here to talk about icons and collage. So let’s do that:)
A mental break
I track my music on Last.fm Pro. Here’s my account. (But don’t look unless you, too, have a Pro account. I’ll explain why in a moment.)

Last.fm lists the artists you play, arranging them by the number of plays. Thus, if you were to play three tracks by Freddie Gibbs and two by Bill Evans, you’d have a collage featuring those two artists, with Freddie preceding Bill because he has one more play than Bill.
But if you play three tracks each of Freddie Gibbs and Bill Evans, then Bill will come first, because Bill comes before Freddie alphabetically.
Through such moves, over time, an ever-shifting collage unfolds. But only in Last.fm Pro.
In regular, free old last.fm, you can see other people’s artists as a list, arranged by number of plays, interrupted by an ugly barrage of ads. This is a useful free service for those who are curious about what their friends listen to. But it is a list, not an artful collage, of course.
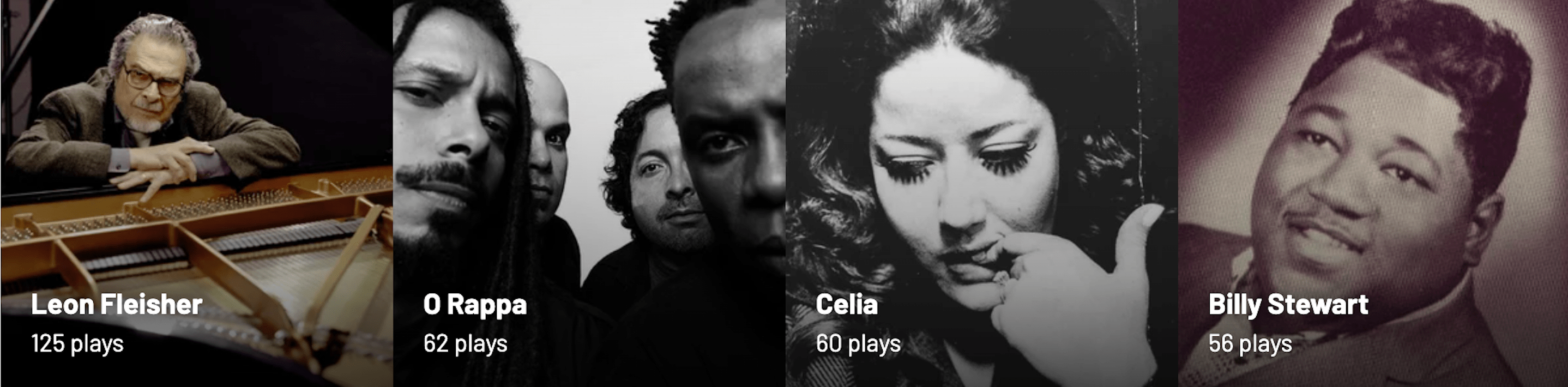
Collage for days
In Pro, you can see their artists and yours as an ad-free collage that goes on for pages and pages. Plus, as a Pro user, you can choose which photo represents which artist—and even upload your own. When viewing your collection, you and your visitors will see a collage of your favorite artists, in descending order of plays (and with the English alphabet deciding who at each play count precedes whom), using artwork you not only select, but you can also create and upload to the service.
I like Pro. And even though the product isn’t exactly in what you’d call hyper active development—even though the server isn’t always fast, even though there are a few bugs that will probably never get fixed, even though new features are introduced rarely, and the company’s customer service department isn’t exactly the most active help desk in tech—despite those minor drawbacks, the site does things no other website can do. And at US $3, the Pro account isn’t exactly priced out of reach for most customers. (If you can afford a computer, internet access, a music collection and/or a music streaming service, you can probably scratch the 3 bucks together as well.)
How to collage on last.fm

By controlling what I listen to, and the order in which I listen, I’m slowly building an infinite collage of my evolving musical tastes.
By choosing or finding the artist photos (often post-producing them in Photoshop), I create my mood, my rhythm, and my shifting color palettes.
There are design rules governing where portraits should be placed. For instance, people whose face or gaze points rightward get placed on the left of the grid, so they lead the viewer’s eye from left to right, into the composition, whereas those who gaze to my left belong on the right side, leading the viewer’s eye back in.
To reposition someone, I may listen to a few extra plays of them. Or use last.fm’s Pro Admin to subtract a few plays.
When I started using Last.fm, I merely wanted a visual record of what I was listening to, and when I listened. But as you may have inferred, an accurate count of everything I’ve listened to over the past years is no longer my goal in using last.fm; the goal is now the endless collage.
It’s kinda spiritual.
(Reminder: the only way to see it is to be a Pro member of last.fm, which turns off ads and enables you to view your own and other people’s collections in a grid format instead of a list. If you’re a non-member, you see a list jammed with ads.)
If a tree falls, is it art?
Unlike the real-world collages I made in my 20s (which could be mounted on a wall), and unlike 1995’s “Pardon My Icons” (which could be viewed in any browser connected to the web), my current art-making/hobby activity is not publicly viewable except by last.fm Pro users. And that’s okay. ’Cause I’m not designing this for anyone besides myself to enjoy. I mean, if you see it, cool. But if nobody ever sees it, engaging with it will still make me happy.
Which makes this collage business—what? Therapy? Gaming? (Just of a different sort than anybody else?) A form of stimming? It definitely helps lower my general anxiety, providing a space where I can make pretty pictures while listening to my favorite music, which, driven in part by the desire to expand the collage, is widely inclusive and always expanding.
The hunt for fresh collage material also helps keep me interested in new music. (Readers who feel stuck, take note.) And my collage-making, however unimportant it may be, also provides a needed mental health break during these hellish times.
I do this activity every weekend when my more normal friends are biking or baking or dancing.
Is this activity, into which I’ve now poured many hours of my life, artistry or autism? Who cares? The point is that it’s escapist and harmless and we all need some of that in our lives, however we can grab it.
However you grab your moments of calm, meditation, and happiness, never be ashamed of taking care of yourself.
See also…
Rediscovering music: If Spotify exposes you to new music other people are listening to, Last.fm helps remind you of great music in your existing collection that may have slipped your mind.
For love of pixels: Stroll with us down memory lane as we celebrate the pearl anniversary of pixel art creation’s primary progenitor, and some of the many artists and design languages it inspired.