Description
The CSS Box Alignment spec states the following:
https://drafts.csswg.org/css-align-3/#baseline-terms
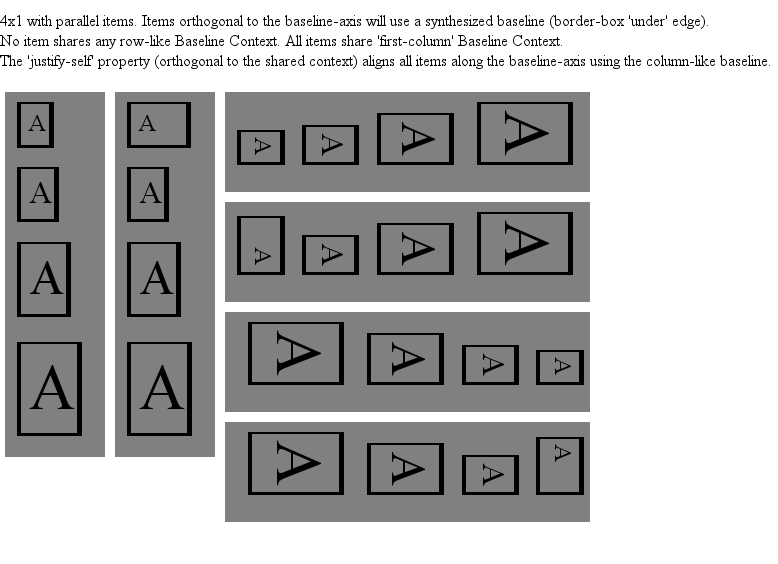
For this purpose, boxes whose block flow direction is parallel to the alignment context’s axis are treated as having a block flow direction orthogonal to the alignment context’s axis and directed end-ward relative to the box that establishes the alignment context, and their baselines are synthesized accordingly, exactly as for replaced elements and other boxes that have no natural baseline.
When applied to actual orthogonal items (orthogonal flow respecting the grid container), the text above matches perfectly to what the CSS Writing Modes spec states about synthesizing baselines:
https://drafts.csswg.org/css-writing-modes-3/#replaced-baselines
The alphabetic baseline is assumed to be at the under margin edge.
Well, the CSS Box Alignment spec clarifies that the edges used to synthesize the baseline depend on the formatting context:
https://drafts.csswg.org/css-align-3/#synthesize-baselines
Note: The edges used to synthesize baselines from a box depend on their formatting context: inline-level boxes synthesize from their margin edges [CSS-INLINE-3], table cells synthesize from their content edges [CSS2], and grid and flex items synthesize from their border edges [CSS-GRID-1] [CSS-FLEXBOX-1].
Hence, for grid items it seems that under border edge must be used to synthesize elements orthogonal to the baseline-axis (or equivalent, parallel to the alignment context’s axis). As I said, when applied to actual orthogonal boxes this under is resolved as bottom or left depending on the grid item's writing-mode. This makes a lot of sense, so far.
https://drafts.csswg.org/css-writing-modes-3/#logical-to-physical
But the spec states that we should treat in the same way parallel elements when they are orthogonal to the baseline-axis. Hence, that would imply that we will have to resolve the under logical direction assuming those elements are "orthogonal" to the grid container, instead of using strictly their writing mode. Is this assumption right ?