Closed
Description
Consider the following HTML
<div>some <img> and text</div>
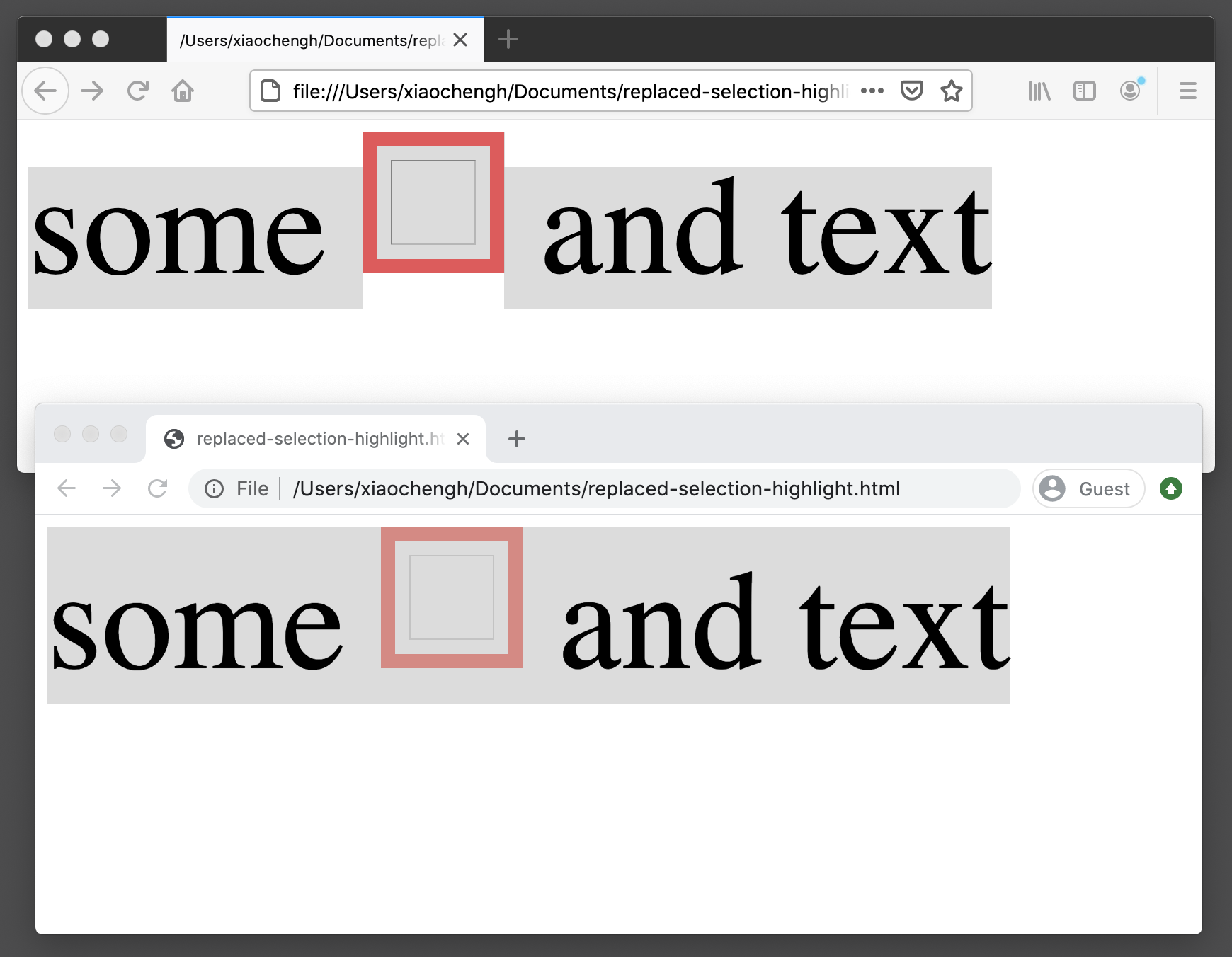
When selecting a line with both text and image, different browsers paint different highlight overlays on the image:
- Chrome & Safari: The overlay vertically extends to line box top and bottom
- Firefox: The overlay is the image border box
The current spec says "The overlay may also include other other areas within the border-box of an element", in which case FF seems the most spec compliant. However, it doesn't explicit disallow extending beyond the border box, though.
Besides, when we have both text and replaced elements in the same line, Chrome/Safari's selection highlight look good in the sense that it doesn't "break" at the replaced elements.
Note: We have a WPT css/css-pseudo/active-selection-043.html, which asserts FF's behavior (@TalbotG)